Supported databases

Build your
admin panels
with a Notion-like UI
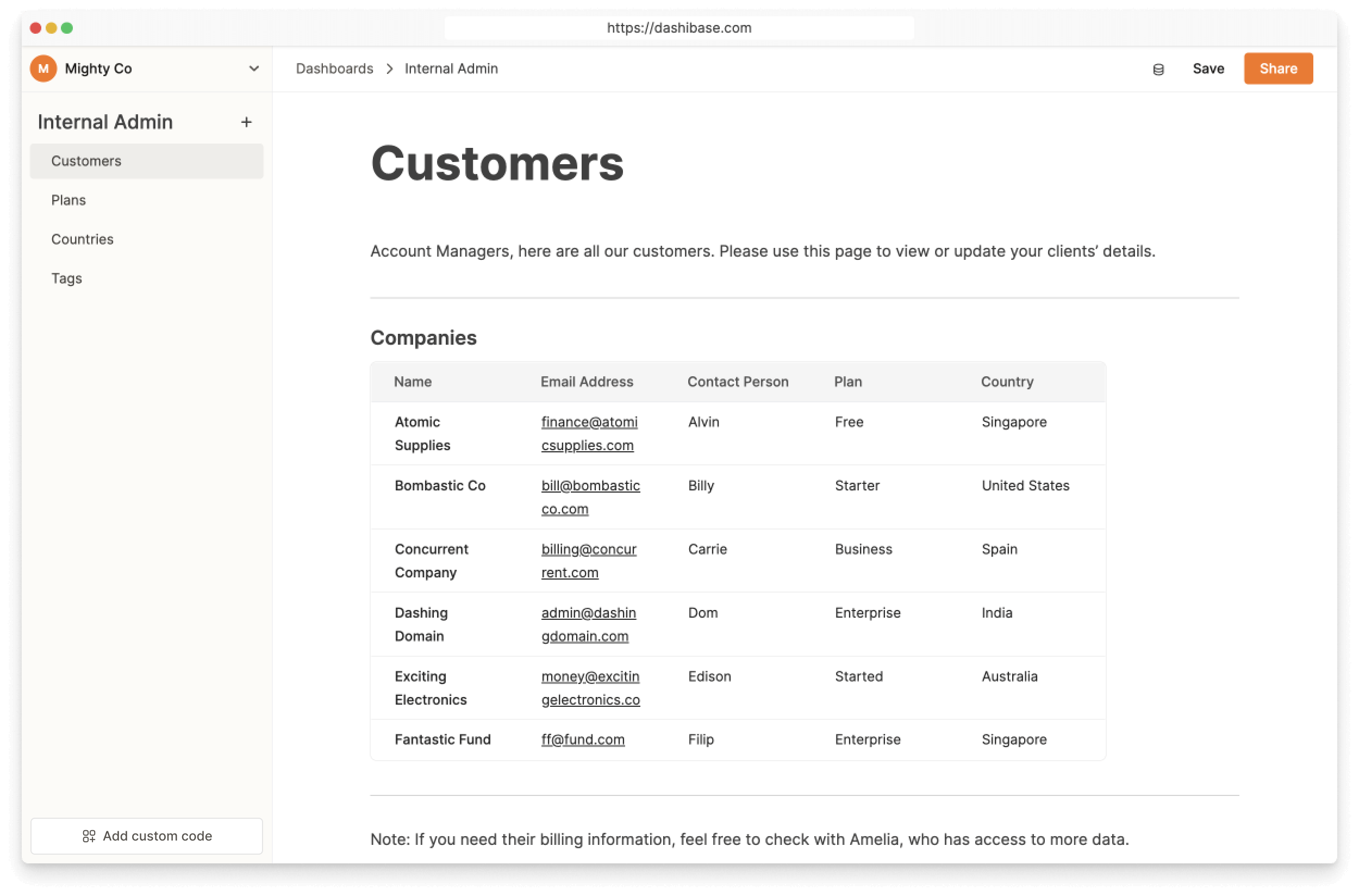
Get a friendly interface for you and your team to
access and update the data in your database.

Because developers hate
building admin panels.
Internal tools are such a hassle to build. Creating components from scratch, writing queries, and connecting them together. And internal tools are not the customer-facing product. So they never get prioritized. Some day, they say.
From our conversations with 100+ developers (and counting):
“We built our dashboard with Vue but it takes so much time. Creating dashboards is not our core business. It is a waste of time.”
“I want to stop building dashboards and start building features.”
“Spending time on admin and internal tools is not productive. I want to find tools with more ROI.”
What if it were fast to build
and actually looks good?
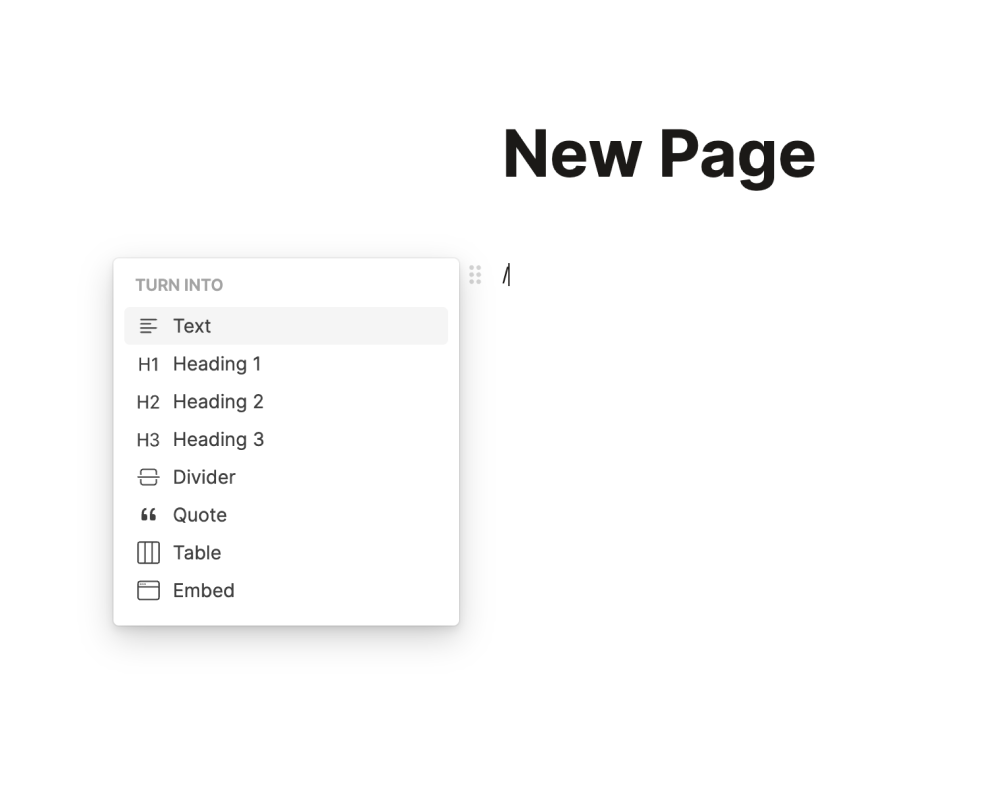
No code
Notion-like UI
Build multi-page CRUD dashboards without writing any SQL or JavaScript. Just type '/' to add text, connect tables, and insert your custom plugins.


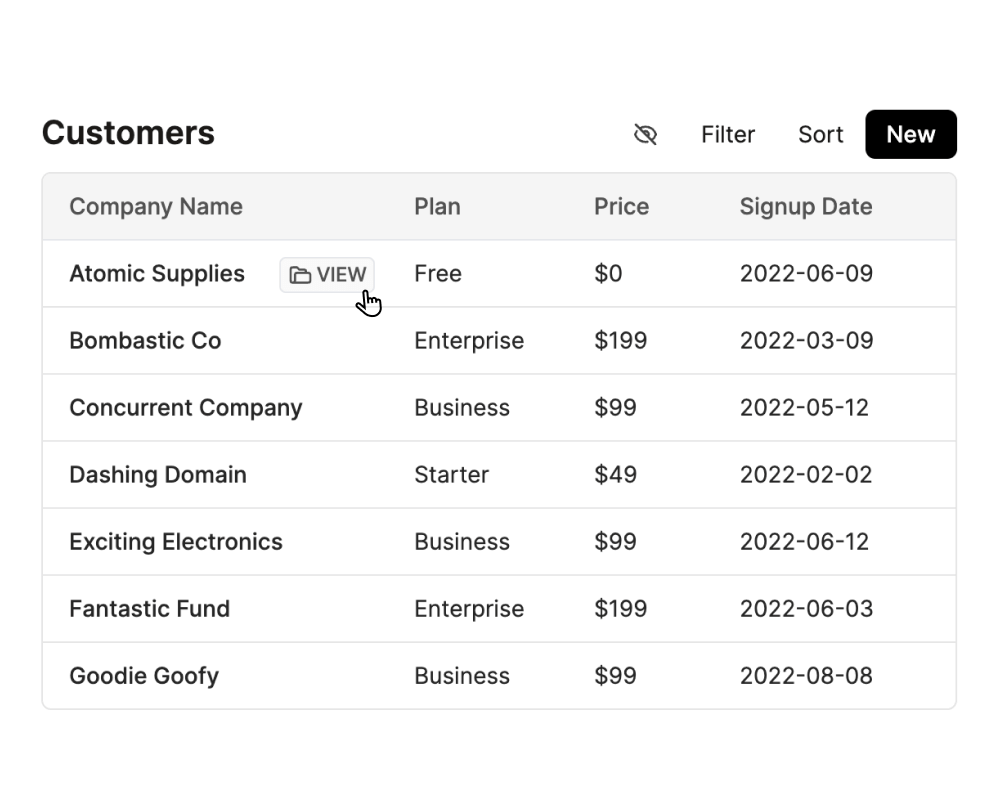
All in one
Not just tables
Filters. Sorts. Hidden columns. Adjustable column widths. Click into a row and get a detailed view. Automagically.
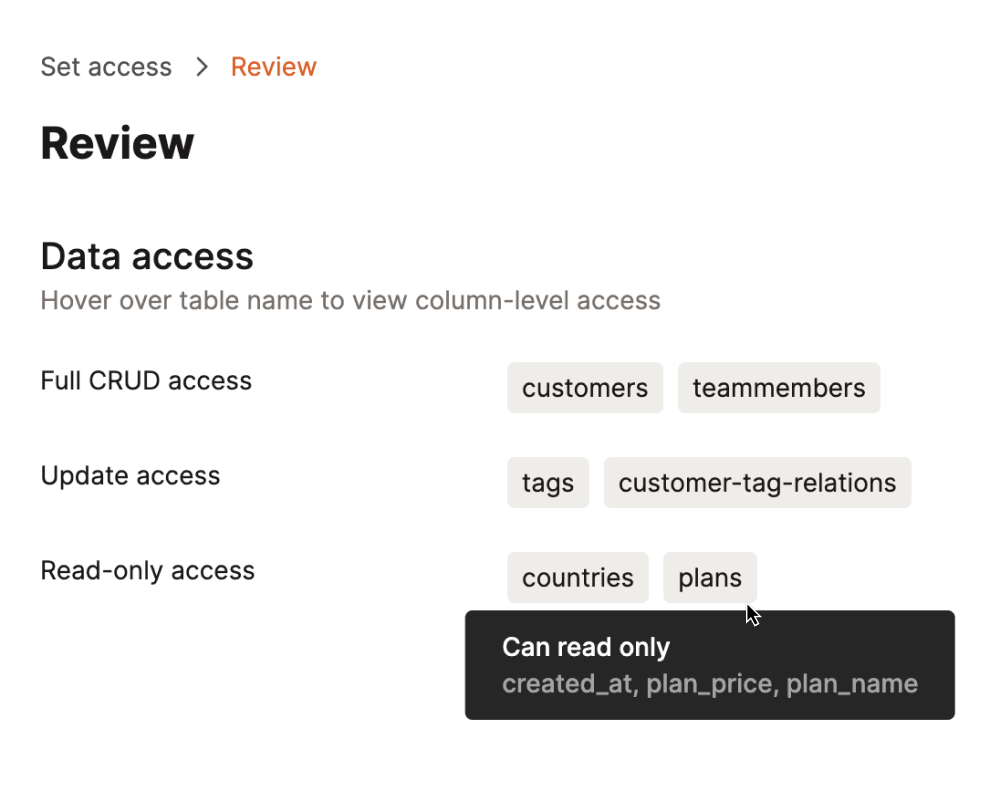
Security
Granular access for data sources
Set read/write access on your data sources, down to column-level controls. Then use them safely in your dashboards.


Extensible
Bring your own code
Develop custom plugin blocks using your favorite IDE and frameworks to power up your dashboard. If it runs on the web, you can plug it into your dashboard.

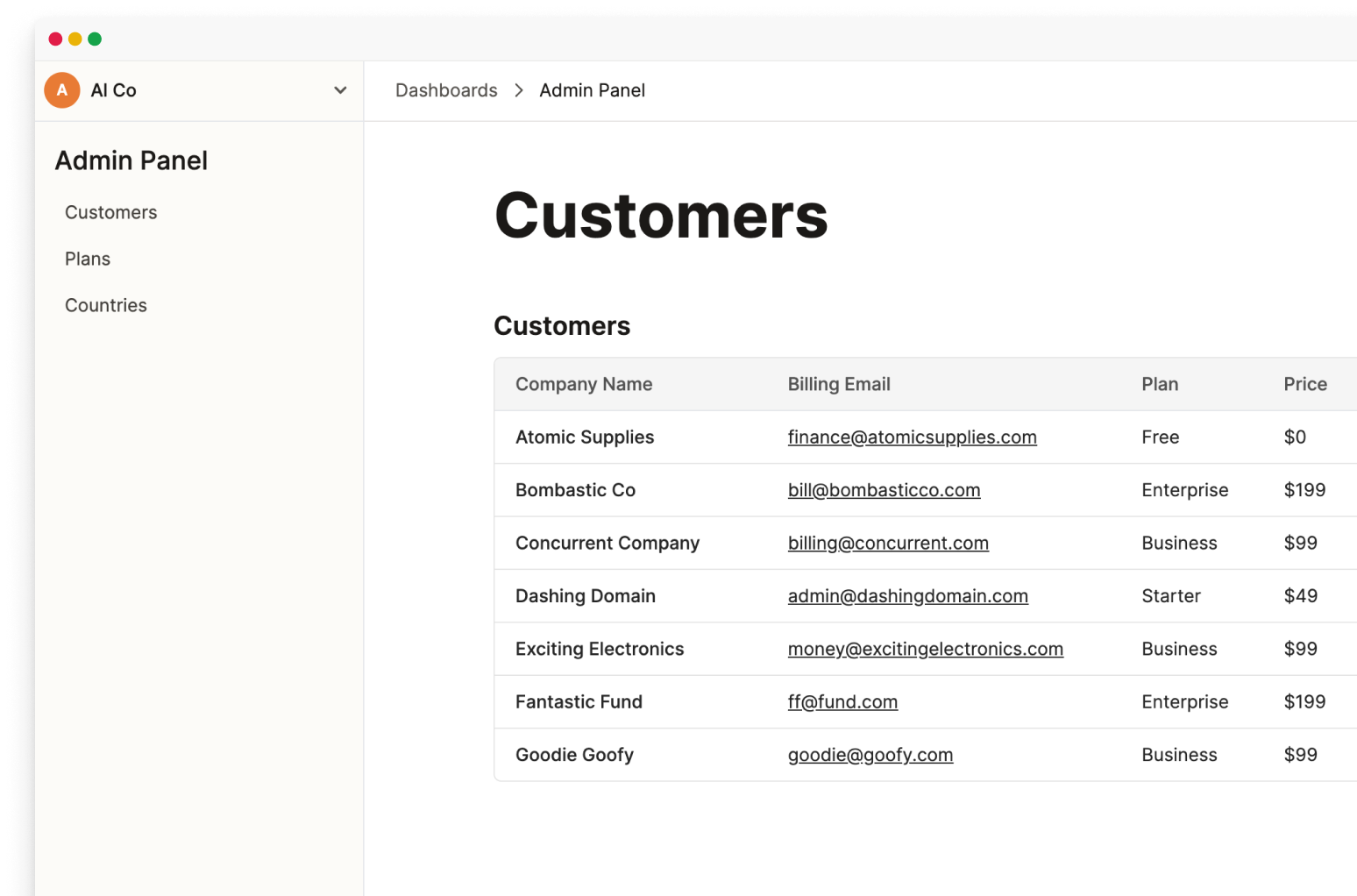
A friendly, intuitive interface.
For every use case.
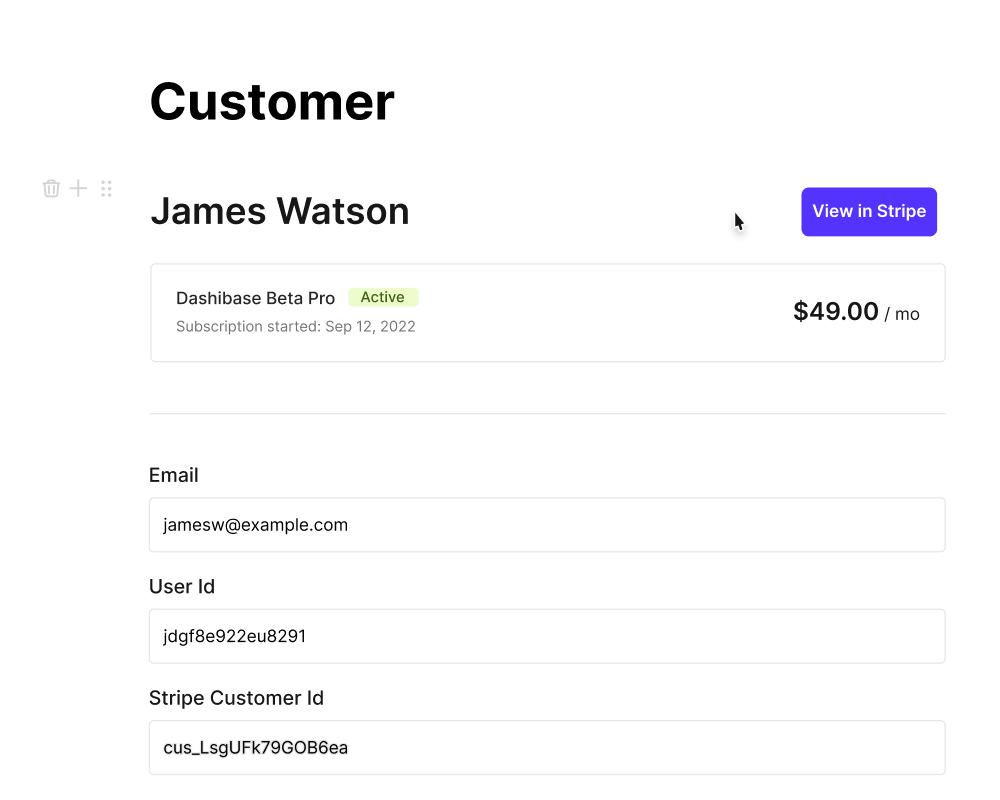
User admin dashboard
Find your users, see their profile, and edit their information.


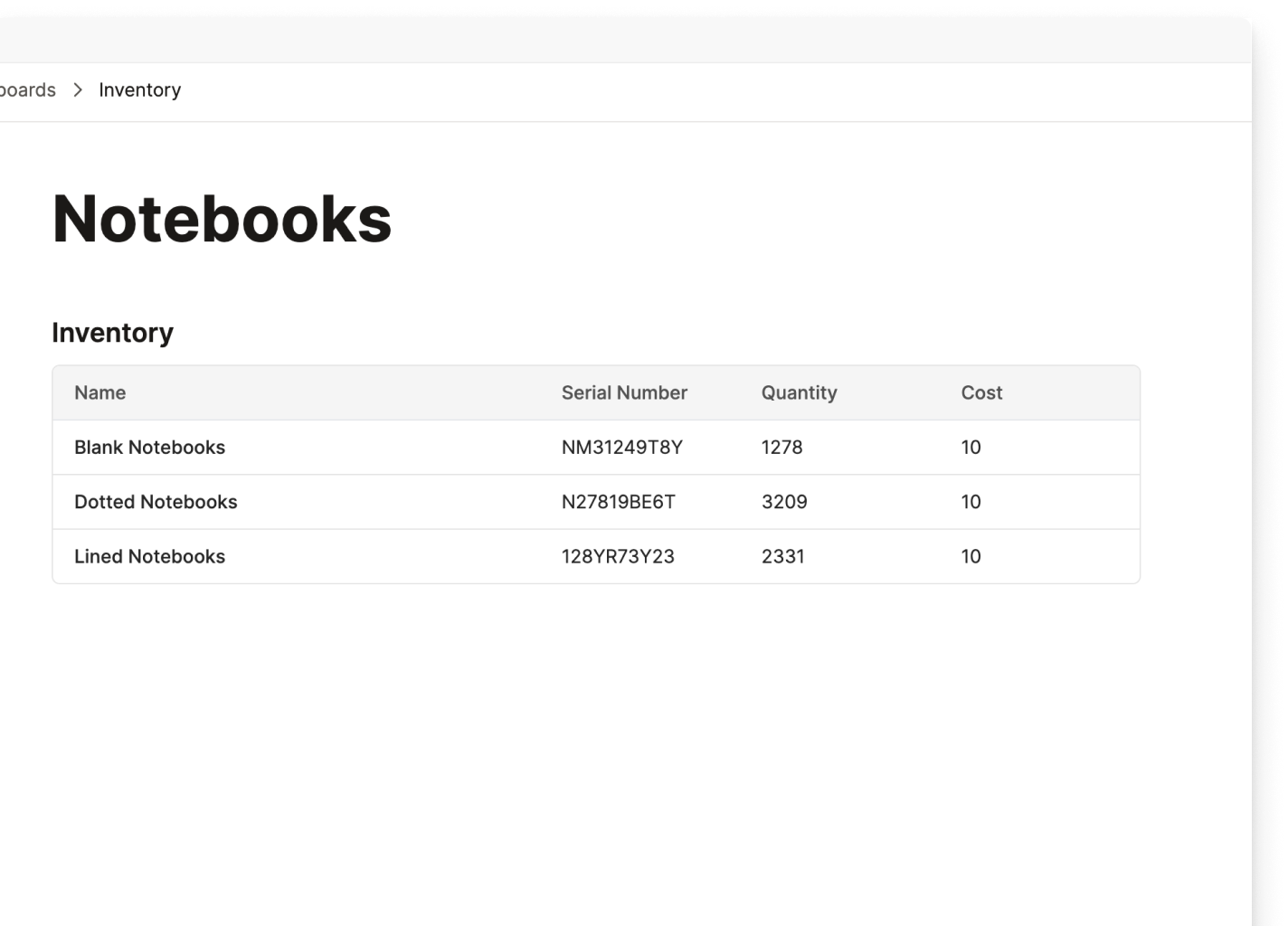
Inventory management
Add, monitor, and update your inventory in a single place.
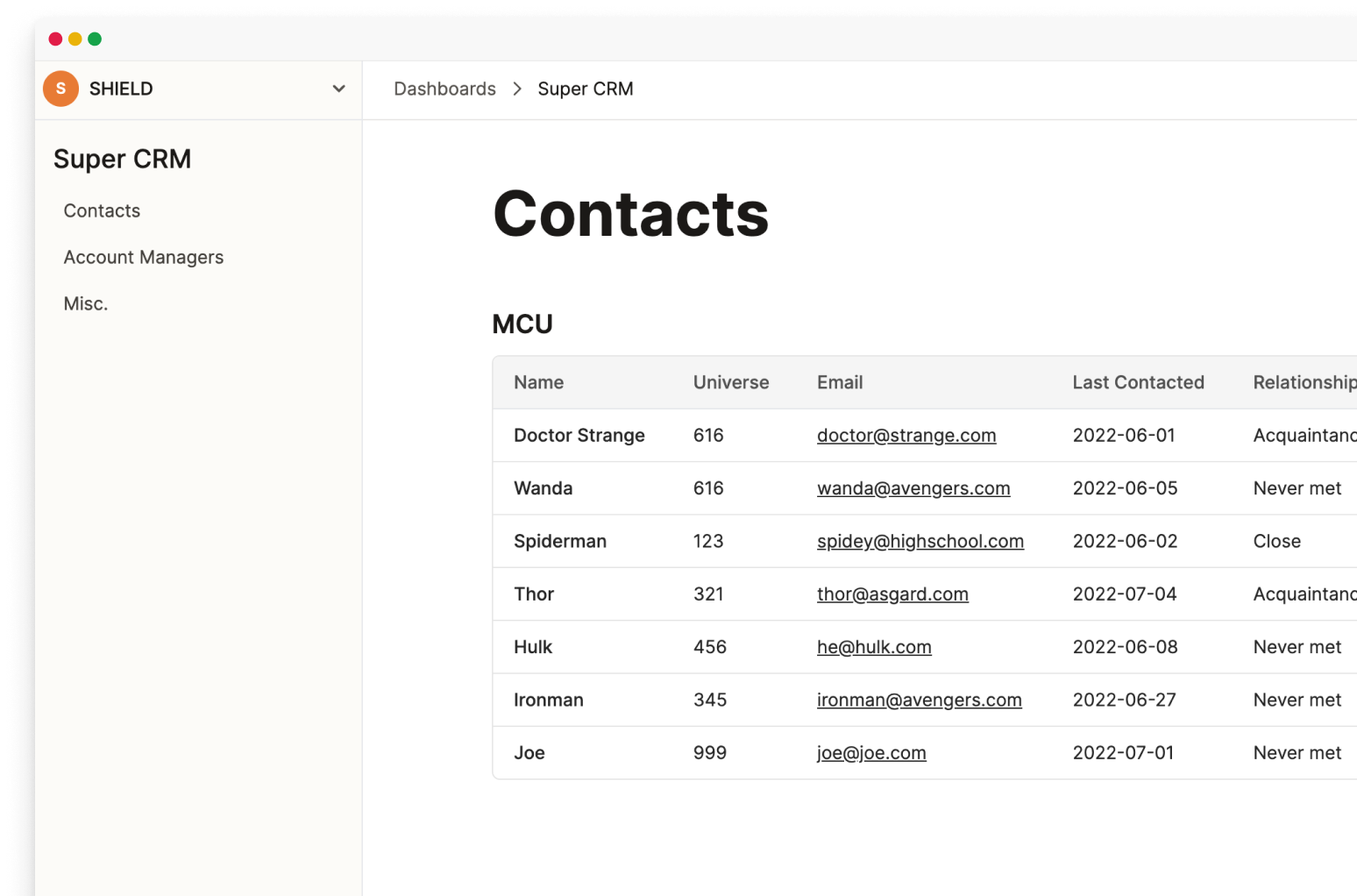
Custom CRM tool
Store your clients' contacts and manage your projects.

Join the community.
Evan You
@youyuxi · Jul 29Very impressive Notion clone in Vue 3! <script setup>, TypeScript & Vite
Bravo @dashibase
Edgaras
@edgarasben · Jul 26Woow this looks really good! Well done SK!
Zernonia
@zernonia · Jul 13Checkout all the submission for @supabase's Bring the Func Hackathon using @dashibase view 😉
Thor 雷神 ⚡️
@thorwebdev · Jul 27And now one for the @vuejs and @NotionHQ fans:
Front end gurus @sweekiat_lim and @alfred_lua from @dashibase showing us how to rebuild the Notion UI live in a couple minutes 🔥
#SingaporeJS x @cityjsconf meetup 🙌

Iman
@ImnNazri · Jul 11your tables are so beautiful to look at 🥺

Paul Copplestone
@kiwicopple · Jun 28this is 🔥🔥🔥🔥
DaxDev.eth 🏳️🌈
@HaydenAylor · Jul 9Y didn't anyone tell me about this. Y'all be keeping the coolest shit to ur selves huh?

Phil Nash
@philnash · Jul 27Very cool demo, at #SingaporeJS, of Lotion, an open source @NotionHQ style interface, built by the team at @dashibase: https://github.com/Dashibase/lotion
#CityJSSingapore @cityjsconf
uzERP
@uzERP · Jul 11Just tried this out - awesome work guys!!!
We hate building admin panels
from scratch too.